Website structure refers to the way your website pages are organized based on content type.
The structure of your SaaS website can affect: how fast it loads, how easy it is for visitors to navigate your site, how quickly they can find what they’re looking for, how intuitively they understand what you’re trying to say, and how fast they can become your customer.

[Source]
In this article, I talk about the types of website structures and the strategies you could adopt in the website planning phase for your SaaS product.
Types Of Website Structure
Hierarchical Website Structure
It is the website structure type where pages are organized into parent and child pages.
The parent page contains links to other pages, which in turn contain links to even more pages. This allows you to create a branching structure within your SaaS website.
A hierarchical structure organizes your site by grouping related pages together under parent pages.
For example, if you have two products that are related but not directly related, you can create a parent page for them and then add child pages for each product. This way, visitors can easily find all of the information about both products on one page.
The advantage of this approach is that it makes it easier for visitors to navigate through your site since they can always go back to the main page if they get lost somewhere in your content.
But the disadvantage is that it can make it harder for search engines to index your site properly, as they may not see all the pages as being relevant to each other.
Linear Website Structure
It is a classic approach to building websites that have only a few pages to navigate — like a home page, about us page, landing page, etc.
This structure is effective if you don’t need to implement child pages.
It is also known as the sequential model because it follows the basic logical order of building blocks.
The main reason why it’s so popular is that it allows you to build your site in a way that makes it easy to manage and update. This means that you don’t have to worry about updating multiple pages at once, which can be an issue if you’re trying to build something complex like an eCommerce store.
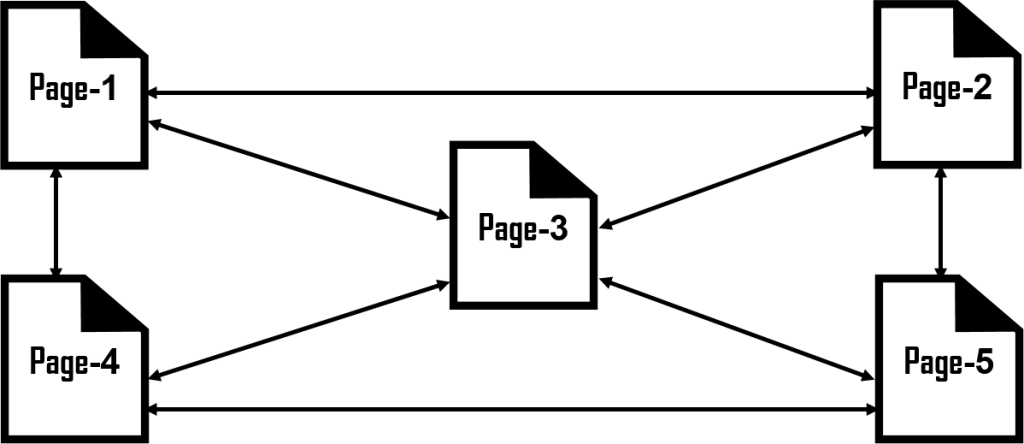
Webbed Website Structure
This website structure uses a series of interconnected website pages — the main page and parent pages with their own child pages — to create a networked structure, that visually looks like a web.
It has two main benefits:
- It reduces clicks for users, which means more user engagement and leads for your business.
- It increases the clarity of your website for visitors, which means they’ll be more likely to get what they want from it.
This method of structuring your SaaS website makes it easy for users to get to their desired section easily and quickly. It also encourages people to explore different areas of your product or service, which can lead to more conversions and sales.
(Dynamic) Database Website Structure
This website structure adopts the dynamic database model and a bottom-up mindset to organize your website pages.
Web designers need to strictly swear by the best practices especially when it comes to metadata, content architecture, and taxonomies, to name a few.
It’s important to remember that this method works best when you want to display customer-specific information pulled from a database, that changes with customer interaction.
Your blogging account, social media profiles, etc. are great examples of this website structure type.
How To Plan Your SaaS Website Structure
Start With User Intent
Let’s take a step back, and focus on the three main types of users who will use your SaaS product.
The ‘Accidental’ User
These are people who have never heard of your company before, but they know they need something that works in their industry. They’re looking for a solution to a problem or need, and they’ve come across your website by chance or through an ad or referral link.
Early Adopters
These are people who have heard about your product before, but they haven’t tried it yet because they don’t have the time or money to learn how it works and don’t know whether it’s right for them. They might also be hesitant because they think the process might be too complicated or difficult to get started with.
Power Users
These are the ones who use your product frequently and often refer others to it as well! Power users are loyal customers who love using your product every day, so there’s no reason for them not to buy more features if you offer them at a discount (or even free).
So, the first step when planning your website structure is to understand what your users want. To organize the content, start with user intent.
This means that the homepage should point to clusters that solve each of the above problems:
Scenario 1
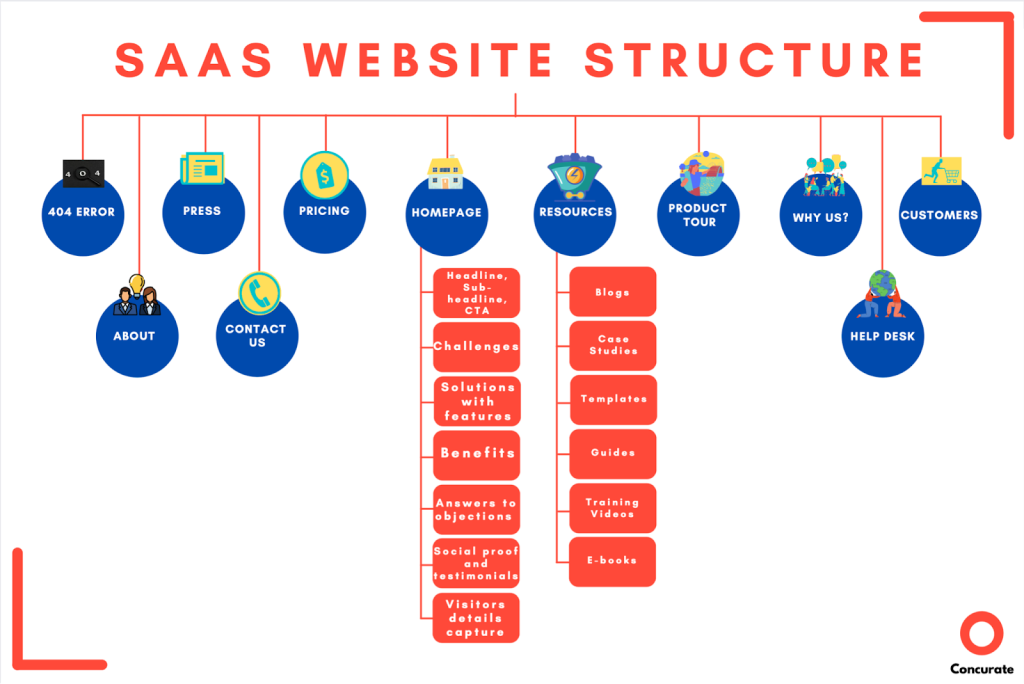
The user has no idea and has landed on your homepage.

[Source]
Scenario 2
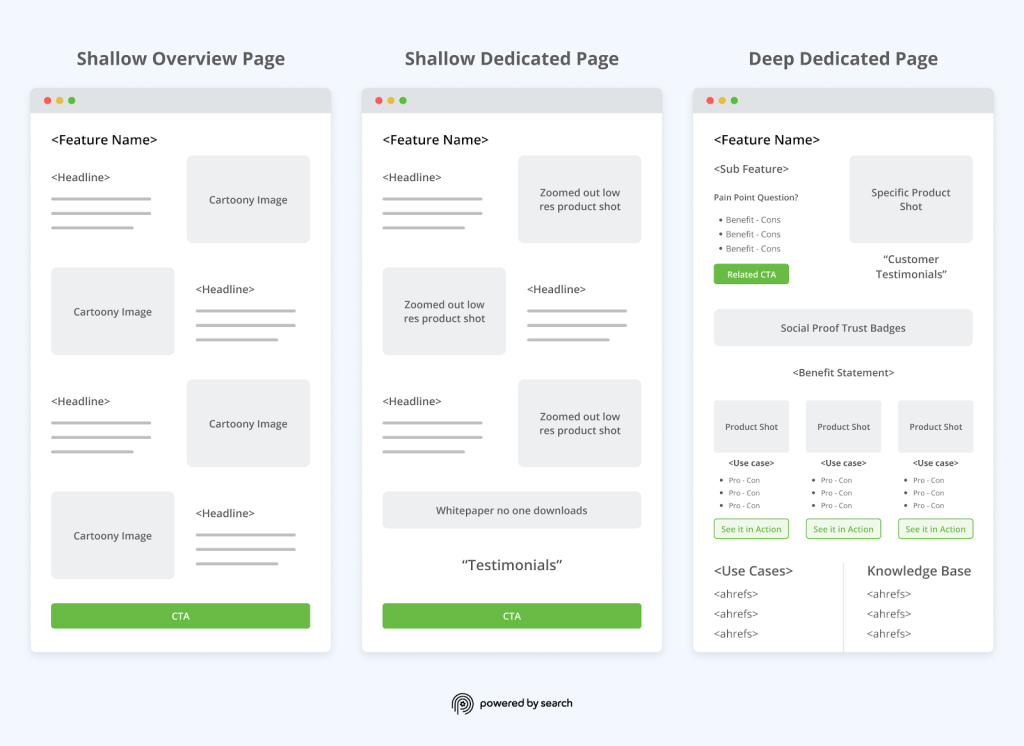
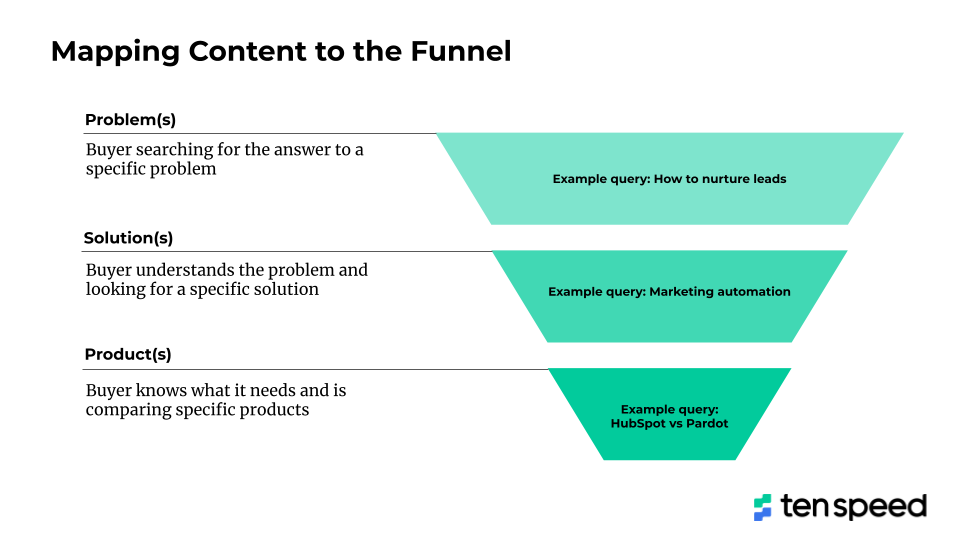
The user wants to solve a problem and lands on your website via an external site. So, have a ‘Solutions’ section that leads to various use cases where you detail how your product solves the problem.
Scenario 3
The user is highly qualified and is researching various options in the market. Include a ‘Pricing’ section along with testimonials, case studies, About Us, Company/Team pages, and also a blog for your company.

[Source]
Scenario 4
The user already uses a competitor product and is looking for a replacement.
Publish BOFU (Bottom of the Funnel) content — A vs. B posts, which provide a genuine comparison between your tool and the competitor’s. Leverage this opportunity to educate the user instead of trying to sell hard.

[Source]
Scenario 5
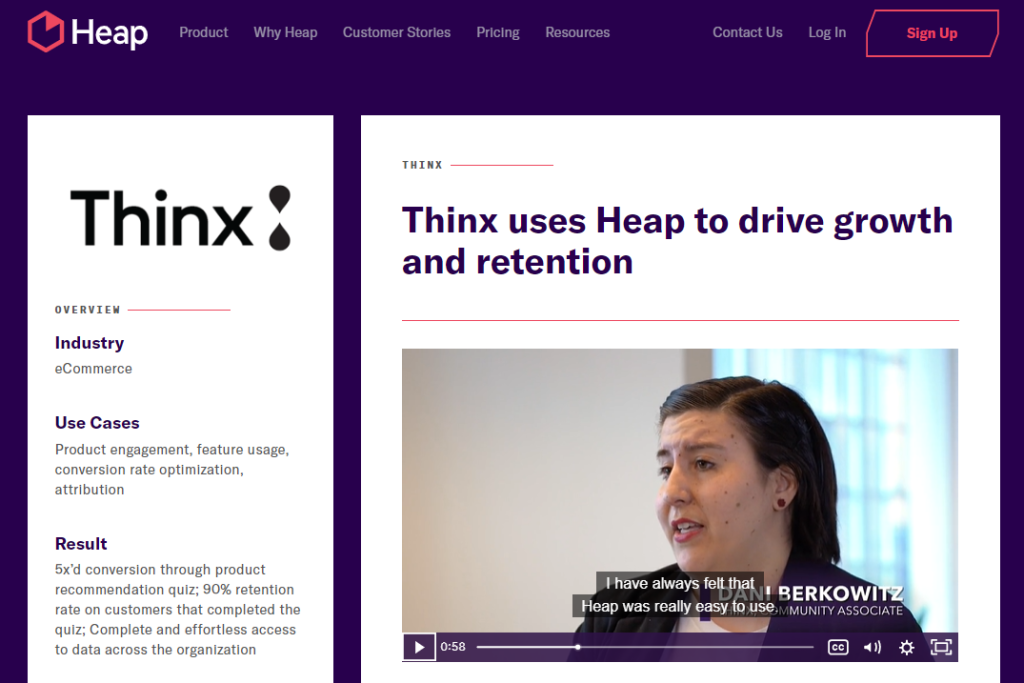
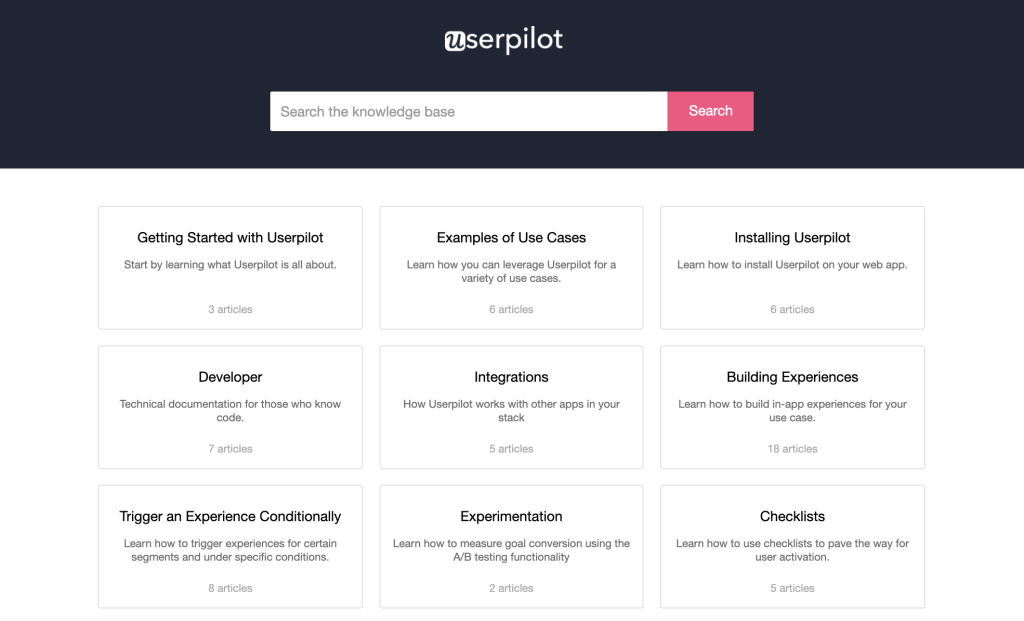
The user is already your customer and wants to solve an issue they are facing.

[Source]
Manage Orphan Pages Well
Orphan pages are the pages on your website that have no links to other pages.
They are usually not part of the main content of a website and are designed to attract visitors to click on them. They can be used as lead generation tools or as landing pages for sale offers.
When creating an orphan page, you need to think about what will happen when someone visits it and how it will help you convert visitors into leads or customers aka the desired CTA.
The problem with orphan pages is that they eat up valuable space on your site and take up resources that could be used for more important things like improving the user experience or increasing conversion rates.
But these pages can be a big problem for your SEO goals. Since they don’t have any links back to other pages or sections of your site, it makes it harder for search engines to rank your website properly.
‘Blog’ Section — The Key
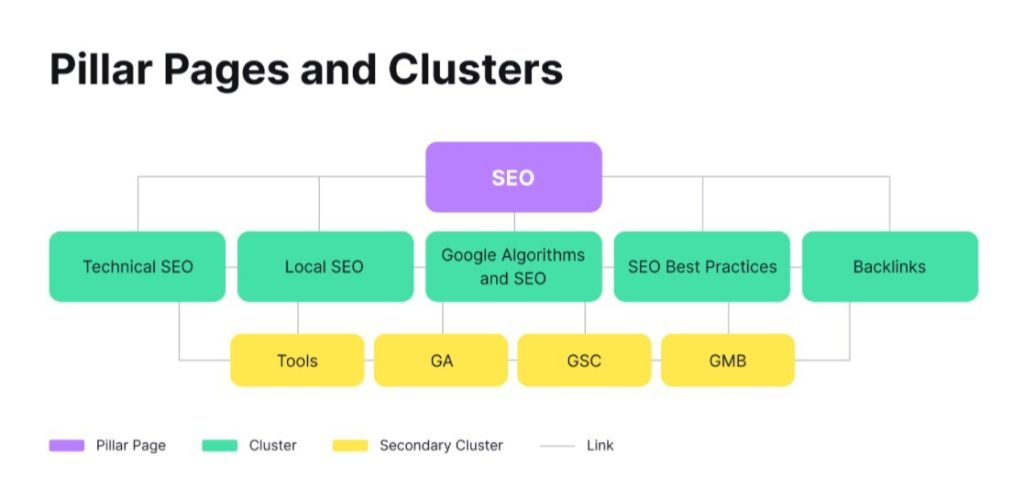
Create content clusters targeting different topics surrounding your industry, and each of them interlinked to a Pillar Post that in turn links to the respective product or solution pages.
This allows you to create a steady stream of content that can be shared via social media channels and syndicated across other sites within your industry domain.

[Source]
You can also use this method to create mini-sites for each of your products or solutions, which will help drive traffic back to your main site.
Wrapping Up
A strong website offers your visitors an intuitive experience where they can easily find the information you want them to have and easily find a path to make a purchase.
Planning the structure of your SaaS website involves identifying where your business competes and how you will build, segment, and grow your customer base as you build out your product.
No matter how you decide to structure your SaaS website, you must keep tweaking it over time to make sure your site is optimized for conversions as generating revenue and lessening churn rate is the bottom line.