SVG-edit Review
 OUR SCORE 89%
OUR SCORE 89%
- What is SVG-edit
- Product Quality Score
- Main Features
- List of Benefits
- Technical Specifications
- Available Integrations
- Customer Support
- Pricing Plans
- Other Popular Software Reviews
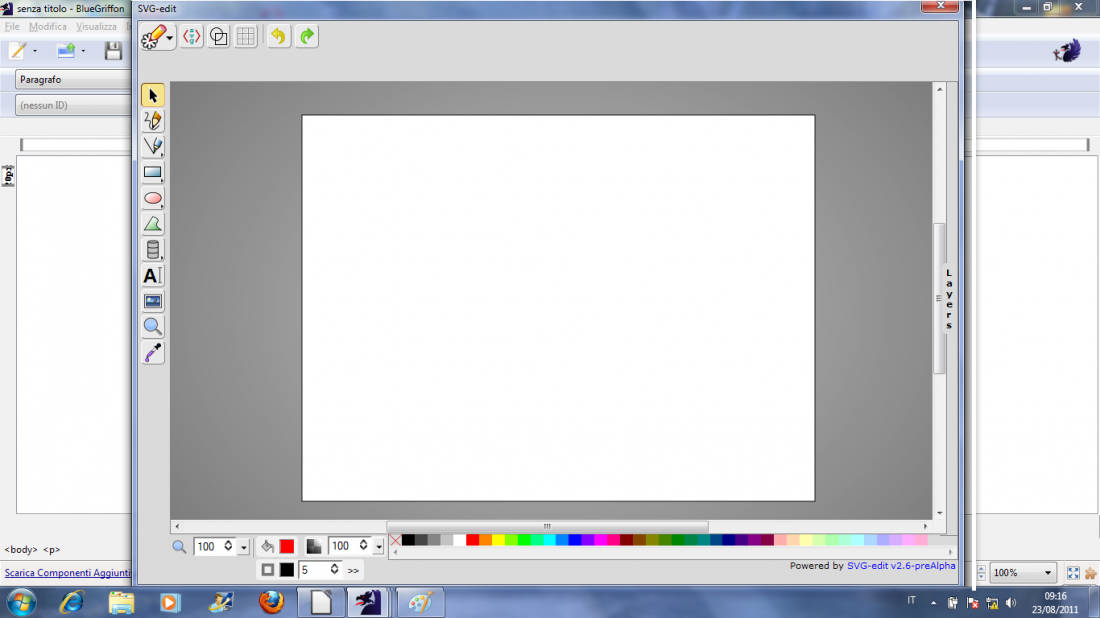
What is SVG-edit ?
SVG-edit is a JavaScript-driven, web-based SVG drawing editor. The application utilizes only CSS, GIF, TIFF, SVG, HTML5 and JS and doesn't feature server-side functionalities. However, it is a reliable tool that can work with every browser. It’s also designed to be available as an add-on for a browser, such as Chrome App, Firefox, and standalone Opera widget. SVG-edit aims to aid in the modification of SVG content files. It supports output to other formats of files as well, such as BMP, WMP, JPG, and PNG. In general, the application is a simple SVG conversion tool but is equipped with an impressive suite of features. Some of the highlight functionalities include aligning, stylable text, zoom, layers, raster images, rects/squares, ellipses/circles, polygons/curved paths, freehand drawing, polylines, lines, convert shapes into path, and wireframe mode.Product Quality Score
SVG-edit features
Main features of SVG-edit are:
- Raster images
- Rects/squares
- Lines
- Wireframe mode
- Polylines
- Align, zoom
- Stylable text
- Ellipses/circles
- Freehand drawing
- Layers
- Polygons/curved paths
- Convert shapes to path
SVG-edit Benefits

The main benefits of SVG-edit are the capabilities that allow it to rival Adobe Illustrator, open-source architecture, simple-to-operate features, a tool that allows the development of a custom interface, and a function for quickly converting files into various formats. Here are more details:
Alternative to Adobe Illustrator
SVG is an amazing open image format that allows recreation of vector drawings in pragmatic ways. It is rare to find web-based SVG editors that are capable of quickly modifying or outputting SVG file. In that regard, SVG-edit is an ideal solution that can rival the performance delivered by the Adobe Illustrator, making it an ideal alternative for the said application.
Open-Source
The graphics editor is free to use and sports an open-source architecture. There is also no additional application required to operate it. Since it’s created entirely from CSS3, JavaScript, and HTML5, this means no server-side processing is necessary. Being open-source also allows users to download the product and then modify it as their own version by tweaking the source codes.
Simple Interface and Operation
SVG-edit’s installation process is quick and hassle-free. After launching the program, users are able to immediately get started with their work. Its direct appearance is suitable for beginners since it makes navigating around the application a cinch. It features a main window which allows users to load an image through drag and drop function or by browsing within the system. To top it off, SVG-edit provides a wide variety of tools that aid users in producing the SVG that they’re looking for.
Custom Interface Development
The web tool has two components, svg-editr.js, and svgcanvas.js. Both of them work together in order to deliver the users’ intended result. The difference, however, is that svgcanvas.js is created to be used outside SVG-edit. It enables developers to build customer interface to the canvas.
SVG Conversion Tool
SVG-edit is equipped with a module that can easily convert SVG files into a variety of format with just a simple click of a button. The supported formats include PNG, TIFF, GIF, BMP, JPG, and WMP. Every document generated can be easily saved to any user-defined location.
Technical Specifications
Devices Supported
- Web-based
- iOS
- Android
- Desktop
Customer types
- Small business
- Medium business
- Enterprise
Support Types
- Phone
- Online
SVG-edit Integrations
The following SVG-edit integrations are currently offered by the vendor:
No available information.
Video
Customer Support
Pricing Plans
SVG-edit pricing is available in the following plans: